

Willkommen zu diesem freundlichen, schrittweisen Unity 2D Tutorial für Anfänger! Gemeinsam erstellen wir einen einfachen Prototyp eines Spiels namens „Catch!“, bei dem du lernst:
Zum Starten brauchst du Unity 6.0 LTS oder eine andere Version mit 2D-Unterstützung. Erfahrung mit Unity ist nicht erforderlich — Neugier und etwas Zeit reichen völlig aus. Los geht’s!
Öffne den Unity Hub und erstelle ein neues 2D-Projekt, indem du die Vorlage 2D Core (Built-In Render Pipeline) auswählst — eine einfache, saubere Basis für dein erstes 2D-Spiel.
Gehe dafür im Unity Hub auf den Reiter Projects und
klicke auf New Project. Suche die Vorlage
2D Core (Built-In Render Pipeline) (sie enthält
bereits grundlegende 2D-Grafik und Physik). Je nach Unity-Version kann
der Name leicht abweichen — wenn du sie nicht findest, kannst du
stattdessen auch 2D (URP/SRP) oder einfach
2D nehmen. Gib als Projektnamen CatchGame (oder
einen Namen deiner Wahl) ein und wähle einen Ordner. Danach klicke auf
Create project und warte einen Moment, bis Unity
alles eingerichtet hat.
💡 Tipp: Gib deinem Projekt gleich einen klaren Namen und speichere es in einem leicht auffindbaren Ordner — das spart dir später viel Zeit.
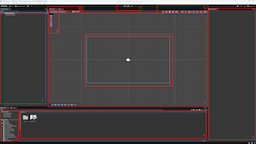
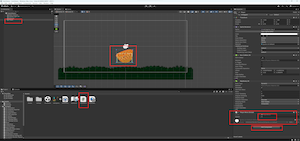
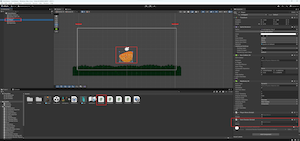
Sobald der Unity Editor geöffnet ist, findest du dort folgende Bereiche:

Für dieses Spiel brauchen wir vier Grafiken: den Boden, den Spieler (Fänger), ein gutes Objekt und ein schlechtes Objekt.
Du kannst eine einzelne Bilddatei herunterladen, in der alles schon drin ist. Sie dient als Ausgangspunkt – du kannst sie später nach Belieben ändern oder verbessern.

Um das Bild in Unity zu importieren: Rechtsklick im Fenster Assets, dann Import New Asset... auswählen, Datei auswählen und Import klicken.
💡 Tipp: Du kannst die Datei auch direkt per Drag & Drop in das
Assets-Fenster ziehen – das ist oft noch
schneller.
💡 Tipp: Fang einfach an – du kannst die Grafik später jederzeit
anpassen.
Nachdem du das Bild
catchgame-img.png importiert hast, stellt Unity den Modus
normalerweise automatisch auf Sprite Mode: Multiple.
Es ist aber immer gut, das zur Sicherheit zu überprüfen.
💡 Warum Multiple? Das ist ein Sprite Sheet — also ein Bild, das mehrere Spielelemente enthält (z. B. Boden, Fänger, Items). Indem du es aufteilst, erhältst du einzelne Sprites, die du dann direkt in deine Szene ziehen kannst.
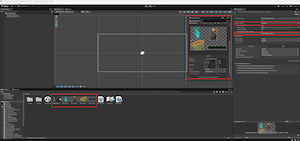
Wähle das Bild im Ordner Assets aus. Schau im
Inspector nach, ob Sprite Mode auf
Multiple gesetzt ist. Du kannst auch die Vorschau
ausklappen, um zu sehen, ob es mehrere Grafiken enthält.
Falls nicht, stelle es manuell ein und klicke auf Apply.
Öffne nun den Sprite Editor über den Inspector. Im erscheinenden Fenster klicke oben links auf Slice. Belasse die Standardeinstellungen und klicke erneut auf Slice, dann auf Apply.
Unity schneidet das Bild jetzt automatisch in einzelne Sprites. Meistens funktioniert das sehr genau. Falls nötig, kannst du die Ränder im Sprite Editor per Drag-and-Drop selbst anpassen.

💡 Tipp: Möchtest du eigene Bilder verwenden? Statt eines Sheets kannst du auch vier einzelne Bilder importieren. Klicke dazu einfach mit der rechten Maustaste im Fenster Assets, wähle Import New Asset..., markiere deine Dateien und klicke Import.
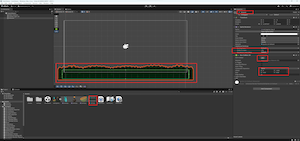
Jetzt fügen wir den Boden zur Szene hinzu. Suche im
Assets-Ordner den passenden Sprite (z. B.
catchgame-img_3) und zieh ihn ins Fenster
Scene.
Wähle das Rectangle Tool aus, und zieh den Boden so groß, dass er den unteren Bereich der Szene abdeckt. Mit der linken Maustaste kannst du die Seiten anpassen.
Klicke im Hierarchy-Fenster mit Rechtsklick auf das
Objekt (z. B. catchgame-img_3) und benenne es um in
Ground. Im Inspector stelle
Order in Layer auf 100. So wird der Boden
vor anderen Objekten dargestellt – wie eine höhere Ebene.
-1 verwenden, um etwas in den Hintergrund zu schieben.
Klick auf Play, um die Szene zu testen – der Boden sollte unten sichtbar sein. Klick erneut auf Play, um zurück in den Editiermodus zu kommen.
Momentan sieht man den Boden in der Szene – aber er ist noch nicht „fest“. Andere Objekte würden einfach hindurchfallen, weil er keinen Collider hat.
Um das zu ändern, fügen wir einen Collider hinzu. Wähle das Objekt Ground in der Hierarchy, dann im Inspector: Add Component → Physics 2D → Box Collider 2D. Jetzt hat der Boden eine physikalische Form.

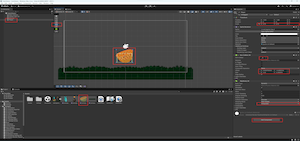
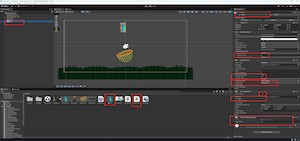
Jetzt fügen wir den Fänger – unseren Spieler – in die Szene ein. Die meisten Schritte sind ähnlich wie beim Boden.
XC-catchgame-img_2)
im Ordner Assets und ziehe ihn ins Fenster
Scene.
Player.
Player: Inspector →
Add Component → Physics 2D →
Box Collider 2D.
Jetzt sorgen wir dafür, dass der Spieler auf Schwerkraft und andere physikalische Effekte reagiert – mit einem Rigidbody-Komponenten.
Rigidbody 2D erlaubt es Unity, ein Objekt physikalisch zu
behandeln – also zu bewegen, fallen zu lassen, zu kollidieren usw.
Ohne Rigidbody bleibt dein Spieler bewegungslos.
Wähle weiterhin Player aus und füge nun
Rigidbody 2D hinzu. Im Inspector: stelle
Interpolate auf Interpolate, damit
Bewegungen flüssiger aussehen.
Wir vergeben auch gleich einen Tag, damit wir den Spieler später im Code einfacher erkennen können.
Im Inspector: Wähle unter Tag →
Player
(ggf. musst du den Tag erst im Tag Manager anlegen).
Der Wert Order in Layer kann bei 0 bleiben –
das passt für jetzt.
Klick auf Play, um zu testen – der Spieler sollte nach unten fallen und auf dem Boden landen. Danach wieder Play drücken, um in den Bearbeitungsmodus zurückzukehren.

Jetzt bringen wir unseren Spieler in Bewegung! Dafür erstellen wir ein einfaches C#-Skript, das die Geschwindigkeit des Rigidbody 2D anhand von Tastatureingaben verändert.
In diesem Skript verwenden wir zuerst den Input Manager,
um zu prüfen, ob eine Taste gedrückt wird, um nach links oder rechts
zu gehen.
"Horizontal". Links (A) ergibt ~ -1, rechts (D) ergibt ~
1, nichts gedrückt ergibt 0. Diese Werte steuern die Bewegung.
Anschließend ändern wir je nach Ergebnis die Geschwindigkeit des
Spielers im Rigidbody2D, wodurch er sich in der Szene
bewegt.
Vector2 (in 2D) oder
Vector3 (in 3D), der Richtung und Geschwindigkeit angibt.
Wenn du die Velocity änderst, bewegst du ein Objekt.
Im Ordner Assets: Rechtsklick →
Create → MonoBehaviour Script. Nenne das Skript PlayerMove (mit großem P und M).
Wichtig: Dateiname und Klassenname müssen exakt übereinstimmen.
Öffne nun die Datei PlayerMove.cs. Ersetze den
Standard-Code durch folgenden Inhalt:
Start() – wird einmal beim Start ausgeführt.Update() – läuft jedes Frame (hier nicht nötig).FixedUpdate() – wird regelmäßig (alle 0,02 s) ausgeführt
und eignet sich für Physik.
using UnityEngine;
public class PlayerMove : MonoBehaviour
{
// Geschwindigkeit des Spielers (im Inspector einstellbar)
public float speed = 5f;
// Rigidbody2D-Komponente
private Rigidbody2D rb;
// Wert der Horizontalachse (A/D oder Pfeiltasten)
private float x;
// Bewegung, die wir anwenden
private Vector2 move;
// Wird beim Start aufgerufen
void Start()
{
// Referenz auf das Rigidbody2D des Spielers holen
rb = GetComponent<Rigidbody2D>();
}
// Wird bei jedem Physik-Update aufgerufen (Standard: 0,02 Sek.)
void FixedUpdate()
{
// Tastatureingaben abfragen (links (x < 0) oder rechts (x > 0))
x = Input.GetAxis("Horizontal");
// Bewegungsvektor setzen, Fallgeschwindigkeit bleibt physikgesteuert
move = new Vector2(x * speed, rb.linearVelocity.y);
// Bewegung auf den Spieler anwenden
rb.linearVelocity = move;
}
}
Gehe zurück zu Unity. Wähle das Objekt Player in der Hierarchy. Im Inspector: Add Component → Scripts → PlayerMove.
PlayerMove-Skript auch einfach per Drag &
Drop aus dem Assets-Ordner in den Inspector ziehen, solange der Player
ausgewählt ist.
Stelle im Inspector unter Speed einen Wert wie
5 ein.
Klick auf Play und versuche, den Spieler mit A/D oder den Pfeiltasten zu bewegen. Danach wieder Play drücken, um zurück in den Szenenmodus zu wechseln.

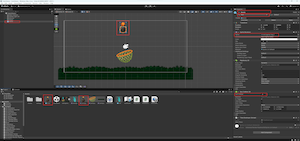
Jetzt kommt endlich etwas zum Fangen! Wir starten mit einem einzelnen fallenden Objekt – einem Fisch –, den wir später als Vorlage für weitere nutzen.
Fish.
Good. Falls der Tag noch nicht existiert:
Untagged → Add Tag, neuen Tag
Good anlegen, dann zurück zum Objekt und Tag zuweisen.
5, damit der
Fisch über dem Spieler angezeigt wird.
0.1 und
Interpolate auf Interpolate – für
weichere Bewegung.
Damit der Fisch nicht ewig in der Szene bleibt, wenn man ihn verfehlt, erstellen wir ein Skript, das ihn nach ein paar Sekunden automatisch entfernt.
TimeDestroyer.
using UnityEngine;
public class TimeDestroyer : MonoBehaviour
{
// Wie lange das Objekt sichtbar bleibt
public float aliveTimer = 5f;
// Wird beim Start einmal ausgeführt
void Start()
{
Destroy(gameObject, aliveTimer);
}
}
Hänge dieses Skript an das Objekt Fish (Add Component
→ Scripts → TimeDestroyer). Im Inspector kannst du
Alive Timer z. B. auf 5 setzen.
Jetzt machen wir aus dem Fisch ein Prefab, damit wir ihn später leicht vervielfältigen können.
Ziehe den Fish aus der Hierarchy in den
Ordner Assets. Unity erstellt automatisch ein Prefab
(blaues Symbol).

Jetzt, wo wir ein gutes Objekt (Fisch) haben, erstellen wir ein schlechtes – eine Bombe –, die der Spieler vermeiden soll. Wir nutzen das Fisch-Prefab als Vorlage und ändern ein paar Dinge.
Fish → Rename →
Bomb.
Bad.
Bad noch nicht existiert:
Bad hinzuBomb aus der
Hierarchy in den Ordner Assets, um
daraus ein neues Prefab zu machen.
Bomb-Instanz jetzt aus der Szene löschen –
wir werden sie später per Skript aus dem Prefab erzeugen.

Bad, Collider angepasst, als Prefab gespeichert.
Jetzt bringen wir Bewegung ins Spiel – von oben! In diesem Schritt erstellen wir einen einfachen Spawner, der zufällig Objekte (z. B. Fisch oder Bombe) von oben herabfallen lässt.
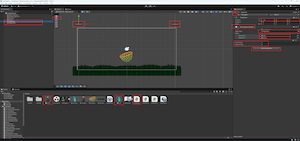
Wir beginnen mit zwei unsichtbaren GameObjects, die den Spawnbereich markieren: eins links, eins rechts. Zwischen diesen Punkten können später Objekte erscheinen.
Rechtsklick in der Hierarchy → Create Empty.
Achte darauf, dass kein anderes Objekt ausgewählt ist, sonst wird es
versehentlich untergeordnet. Benenne das neue Objekt in
Spawner um und verschiebe es links über das sichtbare
Kamerabild.
Dupliziere dieses Objekt (Rechtsklick → Duplicate),
verschiebe die Kopie nach rechts und benenne sie in
RightSide um. Diese beiden markieren unseren
Spawnbereich.
Wähle den Spawner aus und kontrolliere im
Inspector, ob seine Z-Position auf
0 steht. Nur so wird er in der Spielansicht korrekt
angezeigt. Du kannst auch jedem Objekt ein kleines Icon zuweisen, um
sie leichter zu erkennen.
Nun erstellen wir das Skript. Rechtsklick im
Assets-Ordner →
Create → MonoBehaviour Script, nenne es ItemSpawn. Hänge es dann an das Objekt
Spawner.
Das Skript erzeugt zufällige Objekte (Fisch oder Bombe) zwischen den
X-Positionen von
Spawner und RightSide. Die Y-Position
entspricht der von Spawner, Z bleibt bei 0.
💡 Tipp: Auch wenn wir in 2D arbeiten, nutzt Unity einen dreidimensionalen Raum. Die Kamera befindet sich standardmäßig bei Z = -10 und blickt in Richtung der positiven Z-Achse. Damit ein Objekt sichtbar ist, muss seine Z-Position größer als -10 sein — also zum Beispiel Z = 0, 1 oder sogar 100 — Hauptsache, es liegt vor der Kamera.
using UnityEngine;
public class ItemSpawn : MonoBehaviour
{
// Rechte Grenze des Spawn-Bereichs
public GameObject RightSide;
// Liste der Prefabs, die gespawnt werden sollen (z. B. Fisch, Bombe etc.)
public GameObject[] items;
// Verzögerung vor dem ersten Spawn und Abstand zwischen den weiteren
public float startDelay, repeatRate;
void Start()
{
// Ruft Spawn() regelmäßig im angegebenen Intervall auf
InvokeRepeating("Spawn", startDelay, repeatRate);
}
void Spawn()
{
// Zufällige X-Position zwischen Spawner und RightSide
Vector3 pos = new Vector3(
Random.Range(transform.position.x, RightSide.transform.position.x),
transform.position.y,
0
);
// Erzeugt ein zufälliges Objekt aus der Liste an der berechneten Position
Instantiate(items[Random.Range(0, items.Length)], pos, transform.rotation);
}
}
Nachdem du das Skript hinzugefügt hast, ziehe das Objekt
RightSide in das entsprechende Feld im
Inspector. Erweitere dann das Array
Items und ziehe die Prefabs Fish und
Bomb hinein. Setze Start Delay und
Repeat Rate jeweils auf 2 (später
anpassbar).

Das war’s! Drücke Play – und sieh zu, wie Fische und Bomben vom Himmel fallen. Dein Spawner ist einsatzbereit – ein kleiner Schritt, der das Spiel lebendig macht.
Jetzt bringen wir das Körbchen zum Einsatz – es soll Dinge wirklich
„fangen“. Dank Unitys eingebauter 2D-Physik und der
Collider2D-Komponenten können wir auf Berührungen mit
Triggern reagieren.
Wir schreiben ein Skript, das prüft, ob ein fallendes Objekt „gut“ oder „schlecht“ ist (per Tag). Bei gutem Objekt: Punktzahl erhöhen, bei schlechtem: verringern. In beiden Fällen verschwindet das Objekt nach dem Kontakt.
Rechtsklick im Ordner Assets →
Create → MonoBehaviour Script, nenne es
ItemChecker und öffne die Datei.
In diesem Skript wird die Methode
OnTriggerEnter2D() verwendet. Unity ruft diese
automatisch auf, wenn ein anderes Objekt mit einem
Collider2D in den Triggerbereich dieses Objekts eintritt.
Unsere fallenden Objekte sind selbst solche Trigger — wir haben die
Option Is Trigger an ihren Collidern aktiviert — und daher
wird diese Methode ausgelöst, sobald sie den Spieler berühren.
using UnityEngine;
public class ItemChecker : MonoBehaviour
{
// Punktestand des Spielers, zeigt die gesammelten Punkte an
public int score;
// Diese Methode wird von Unity automatisch aufgerufen,
// wenn der Collider des Korbs den Trigger-Collider eines anderen Objekts betritt
void OnTriggerEnter2D(Collider2D other)
{
// Prüfen, ob das Objekt den Tag "Good" hat
// Falls ja, Punkte hinzufügen und das Objekt zerstören
if (other.CompareTag("Good"))
{
score += 10;
Destroy(other.gameObject);
}
// Prüfen, ob das Objekt den Tag "Bad" hat
// Falls ja, Punkte abziehen und das Objekt ebenfalls zerstören
if (other.CompareTag("Bad"))
{
score -= 10;
Destroy(other.gameObject);
}
}
}
Hänge das ItemChecker-Skript an dein Spielerobjekt (den
Fänger).
Unity erkennt nun Berührungen mit dem Trigger und aktualisiert den Punktestand entsprechend. Du kannst die Punktzahl sogar live im Inspector verfolgen, während das Spiel läuft.

ItemChecker ist angehängt – bereit für die
Punktevergabe.
Geschafft! Du hast den Kern eines 2D-Fangspiels gebaut: Objekte fallen, der Spieler bewegt sich, Kollisionen werden erkannt – und Punkte gezählt. Ein kleines, aber vollständiges Spiel mit viel Potenzial.