

In Teil 1 haben wir das Grundgerüst unseres einfachen Spiels erstellt: Der Spieler kann sich bewegen und Objekte fallen von oben herab. Jetzt geben wir dem Ganzen mehr Bedeutung — manche Objekte sind gut, andere nicht so sehr. Wir fügen einen Punktestand, Sounds und ein wenig Feinschliff hinzu. Ganz ohne Stress. Einfach Schritt für Schritt, damit du dein eigenes Spiel in Unity weiterentwickeln kannst.
Los geht’s. Starte Unity und öffne das Projekt Catch Game, das du in Teil 1 erstellt hast. Du findest deine Szene im Fenster Assets; doppelklicke, um sie zu laden. Falls du Teil 1 verpasst hast, kannst du 🎣hier zurückgehen und ihn nachholen🎣.
Sobald deine Szene geladen ist, sollte dein Unity-Editor ungefähr so aussehen:

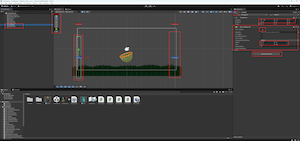
Unser Spieler kann derzeit links oder rechts aus der Szene fallen. Um
das zu verhindern, fügen wir unsichtbare Wände hinzu. Erstelle ein
neues leeres GameObject – entweder über
GameObject → Create Empty oder per Rechtsklick im
Hierarchy-Fenster und Auswahl von
Create Empty. Benenne es in LeftWall um.
Wähle LeftWall aus, gehe im
Inspector auf Add Component →
Physics 2D → Box Collider 2D. Klicke
dann auf Edit Collider und passe den Collider im
Szenenfenster mithilfe der grünen Griffe an. Nutze das
Move Tool, um die Wand auf der linken Seite zu
positionieren. Achte darauf, dass die Z-Position
0 ist. Du kannst bei Bedarf ein Gizmo-Symbol zur besseren
Sichtbarkeit zuweisen.
Um die zweite Wand zu erstellen, dupliziere einfach
LeftWall: Rechtsklick im
Hierarchy-Fenster → Duplicate. Benenne die
Kopie in RightWall um und verschiebe sie nach rechts.
Jetzt kann der Spieler den Spielbereich nicht mehr verlassen.

Lass uns eine einfache Oberfläche erstellen, um den Punktestand auf
dem Bildschirm anzuzeigen. Gehe zu
GameObject → UI → Text - TextMeshPro. Unity erstellt
automatisch ein Canvas, das Objekt
Text (TMP) und ein EventSystem. Wenn du
TextMeshPro zum ersten Mal verwendest, wird Unity dich bitten, TMP
Essentials zu importieren — einfach auf Import klicken.
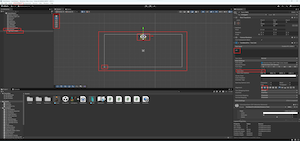
Doppelklicke im Hierarchy-Fenster auf
Canvas, um zur UI-Ansicht zu wechseln — du siehst ein
weißes Rechteck, das den Bildschirm darstellt. Wähle
Canvas aus und ändere im Inspector den
UI Scale Mode auf
Scale with Screen Size, damit sich die UI korrekt
anpasst.
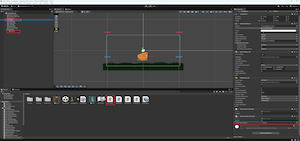
Benenne das Textobjekt in Score um. Setze im
Inspector den Text auf 00. Aktiviere
Auto Size und stelle die
Ausrichtung horizontal und vertikal auf zentriert.
Nutze dann das Rect Tool, um das Textfeld zu
verschieben und zu skalieren — am besten platzierst du es oben im
Bildschirm.
💡 Tipp: TextMeshPro-UI-Elemente bewegen sich nicht wie Sprites — du bewegst den Container. Verwende das Rect Tool (T), um das Textfeld zu verschieben oder anzupassen.
💡 Tipp: Der TextMeshPro-Inspector bietet viele Einstellungen. Du musst nur wenige ändern — wir halten es einfach und übersichtlich.

Gehen wir zurück zur Hauptspielansicht. Du kannst auf die Main Camera im Hierarchy-Fenster doppelklicken, um sie zu fokussieren, oder zur Game-Registerkarte wechseln, um die vollständige Ansicht zu sehen.
Jetzt lassen wir den Punktestand während des Spiels automatisch
aktualisieren. Öffne das Skript ItemChecker (Doppelklick
im Assets-Fenster). Um mit dem TextMeshPro-UI-System
zu arbeiten, füge diese Zeile ganz oben ein:
using TMPro;
Wir erstellen eine Referenz auf das Score-Objekt und
greifen auf die Textkomponente zu, um die Anzeige bei jeder Änderung
zu aktualisieren. Hier ist die vollständige, aktualisierte Version des
Skripts:
using UnityEngine;
using TMPro;
public class ItemChecker : MonoBehaviour
{
// Variable zum Speichern des aktuellen Punktestands
public int score;
// Zieh hier im Inspector dein Score-Textobjekt hinein (auf dem Canvas)
public GameObject scoreTextObject;
// Interner Verweis auf die TMP_Text-Komponente, damit wir den Text ändern können
private TMP_Text tmpText;
void Start()
{
// Findet die TMP_Text-Komponente auf dem Score-Objekt
tmpText = scoreTextObject.GetComponent<TMP_Text>();
}
void OnTriggerEnter2D(Collider2D other)
{
// Wenn wir ein Objekt mit dem Tag "Good" fangen, erhöhen wir den Score um 10
if (other.gameObject.tag == "Good")
{
score += 10;
// Entfernt das Objekt aus der Szene
Destroy(other.gameObject);
}
// Wenn wir ein Objekt mit dem Tag "Bad" fangen, verringern wir den Score um 10
if (other.gameObject.tag == "Bad")
{
score -= 10;
// Entfernt das Objekt aus der Szene
Destroy(other.gameObject);
}
// Aktualisiert den Text auf dem Canvas, um den neuen Score anzuzeigen
tmpText.text = score.ToString();
}
}
Vergiss nicht, dein UI-Objekt Score ins Feld
Score Text Object im
ItemChecker-Skript auf deinem Spielerobjekt zu
ziehen.
In diesem Skript erstellen wir eine direkte Referenz auf die
Text-Komponente, die den Punktestand anzeigt. In Schritt 3 haben wir
das noch manuell gemacht, indem wir 00 eingetragen haben.
Jetzt machen wir dasselbe, nur steuern wir es über den Code.
Das Skript wartet auf ein Ereignis, bei dem ein fallendes Objekt den Fänger berührt. Dann prüft es anhand des Tags, um welchen Objekttyp es sich handelt, passt die Punkt-Variable entsprechend an und aktualisiert anschließend die Text-Komponente, damit sie den aktuellen Punktestand anzeigt.

Lass uns das Spiel mit Ton lebendiger machen – wir fügen Soundeffekte
für das Einsammeln von Objekten hinzu. Wir verwenden eine einfache
Methode: füge dem Spieler ein
AudioSource-Komponent hinzu und spiele die Sounds direkt
aus dem Skript ab.
Wähle zuerst deinen Spieler im Hierarchy-Fenster aus und klicke auf Add Component. Wähle AudioSource. Belasse alle Einstellungen im Standardzustand – wir verwenden es nur für kurze Effekte.
Öffne dann dein ItemChecker-Skript und ergänze es wie
folgt:
using UnityEngine;
using TMPro;
public class ItemChecker : MonoBehaviour
{
// Variable zum Speichern des aktuellen Punktestands
public int score;
// Zieh hier im Inspector dein Score-Textobjekt hinein (auf dem Canvas)
public GameObject scoreTextObject;
// Interner Verweis auf die TMP_Text-Komponente, damit wir den Text aktualisieren können
private TMP_Text tmpText;
// Feld für den "ok"-Soundclip
public AudioClip okSound;
// Feld für den "boom"-Soundclip
public AudioClip boomSound;
// Verweis auf die AudioSource-Komponente
private AudioSource audioSource;
void Start()
{
// Findet die TMP_Text-Komponente auf dem Score-Objekt
tmpText = scoreTextObject.GetComponent<TMP_Text>();
// Findet die AudioSource-Komponente auf diesem Objekt
audioSource = GetComponent<AudioSource>();
}
void OnTriggerEnter2D(Collider2D other)
{
// Spielt einen Sound abhängig vom Tag ab
if (other.tag == "Good")
{
audioSource.PlayOneShot(okSound);
}
else if (other.tag == "Bad")
{
audioSource.PlayOneShot(boomSound);
}
// Wenn wir ein Objekt mit dem Tag "Good" fangen, erhöhen wir den Score um 10
if (other.gameObject.tag == "Good")
{
score += 10;
// Entfernt das Objekt aus der Szene
Destroy(other.gameObject);
}
// Wenn wir ein Objekt mit dem Tag "Bad" fangen, verringern wir den Score um 10
if (other.gameObject.tag == "Bad")
{
score -= 10;
// Entfernt das Objekt aus der Szene
Destroy(other.gameObject);
}
// Aktualisiert den Text auf dem Canvas, um den aktuellen Score anzuzeigen
tmpText.text = score.ToString();
}
}
Du kannst die verwendeten Soundeffekte hier herunterladen:
Importiere die Dateien in Unity.
Ziehe Ok und Boom aus dem Ordner
Assets in die entsprechenden Felder des
ItemChecker-Komponents.
💡 Tipp: Du kannst die Lautstärke direkt im AudioSource-Komponent anpassen, wenn die Sounds zu laut oder zu leise sind.

Dies ist kein echter Schritt 10 – nicht, weil es nichts mehr zu tun gäbe, sondern weil dies ein guter Moment für eine Pause ist. Es gibt viele Möglichkeiten, das Spiel zu erweitern: Du könntest seitliche Trigger einbauen, sodass der Spieler nur Objekte von oben fängt, oder sogar die Tags der Objekte dynamisch ändern.
Aber das Ziel war nicht, etwas Großes zu bauen. Sondern etwas Klar verständliches. Wenn du neu in Unity bist – fang einfach an. Baue eine Sache, die funktioniert. Später kannst du immer noch mehr machen.
Und wer weiß – vielleicht wird aus diesem kleinen Fangspiel ja noch etwas anderes. Ersetze die fallenden Objekte durch Autos, ändere den Hintergrund zu einer Straße… und plötzlich ist es ein Rennspiel. 😉
Das war’s mit Teil 2 – gute Arbeit! 🎉