Туториал 2: Юнити 2Д игра-ловилка(новичок). Часть 2.
Вступление:
Это вторая часть туториала о 2Д игре-ловилке. Вы можете посмотреть первую часть этого туториала здесь . В этом туториале добавим базовый UI(интерфейс), игровые звуки и прочие небольшие улучшения.Нам понадобятся три звуковых файла. Можете скачать Zip архив с этими файлами здесь. Или просто добавьте свои звуковые файлы.
1. Шаг
Запускайте Юнити. Открывайте проект с первой части Catch Game 2D (может у вас она с другим названием). Загрузите сцену catchGame (сделайте двойной клик по этой сцене в Assets).Если у вас нет этого туториала, то можете скачать проект здесь (Скачайте пакет, запустите Юнити, создайте новый проект, переключите его в 2D, дайте название и кликните Create. Когда откроется редактор, нажмите кнопку Assets -> Import Package -> Custom Package. Выберите скаченный catchGame пакет и кликните на Import(ещё один вариант: просто двойной клик на этот пакет при открытом редакторе Юнити)).
К сожалению, на некоторых версиях Юнити бывает ошибка при импорте проекта. Tag у GameObject может сброситься на undefinied. Придется добавить Bad и Good тэги к падающим объектам (точнее к их префабам). Смотрите 5. и 6. шаги в первой части туториала.
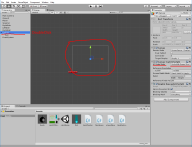
Юнити редактор должен выглядеть примерно так:
2. Шаг
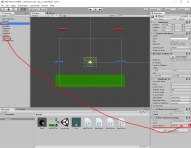
Наш Player может свалится с краев поверхности. Можем поставить стены для ограничения. Добавьте новый Empty Gameobject в сцену (кликните на кнопку GameObject -> Create Empty). Назовите его LeftWall (правый клик на этот объект в Hierarchy и Rename). Добавьте к LeftWall объекту Box Collider 2D (выберите LeftWall в Hierarchy, перейдите в Inspector, кликните на Add Component -> Physics 2D -> Box Collider 2D). Нажмите на Edit Collider в Inspector. Настройте размер коллайдера примерно как у стены (тяните за зеленые точки). Выберите Moving Tool и передвиньте LeftWall на левую сторону. Измените его Z-Position на 0 (если отличается от 0). Можете добавить icon для лучшей видимости в Inspector (смотрите скриншот).
Теперь нам нужна ещё RightWall (правая стена). Можем просто сделать дубликат от LeftWall. Выберите LeftWall в Hierarchy. Правый клик на ней и нажмите Duplicate. Выделите дубликат. Назовите его RightWall. Включите Moving Tool (если не включен) и передвиньте RightWall на правую сторону. Так у нас получились невидимые стены, которые не дают Player свалиться с боков.

3. Шаг
Теперь добавим простой интерфейс для отображения результата. Кликните GameObject-> UI-> Text. Будут созданны новые объекты: Canvas, Text и EventSystem.
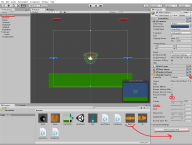
Важно: теперь у нас scene и UI отображаются в одном окошке. Сделайте двойной клик на Canvas в Hierarchy. Вид сфокусируется на белом прямоугольнике. Этот прямоугольник показывает границы UI (интерфейса). Смените UI Scale Mode на Scale with Screen Size.

Выделите Text в Hierarchy. Назовите его Score. Сделайте двойной клик на Score что-бы сфокусировать камеру. Перейдите в Inspector. Напишите 0 в Text поле. Установите Alignment на середину. Включите Best Fit. Кликните на Color и выберите цвет по желанию (я поставил жёлтый). Сделйте двойной клик на Canvas в Hierarchy для лучше видимости UI. Выберите moving tool, выделите Score и передвиньте UI-Box туда, где хотите видеть результат (не выходите за границы белого прямоугольника). Можете переключить на rectangle tool и настроить размер Scores.
Вы можете использовать rectangle tool так-же и для движения. Используйте moving tool для маленьких объектов.
Запустите игру и посмотрите как выглядит Score (или включите закладку Game, проверьте Score и вернитесь назад на закладку Scene). 
4. Шаг
Теперь нам нужен скрипт для отображения результата через Score. Можем сделать небольшие изменения в itemChecker скрипте. Откройте itemChecker скрипт (двойной клик по нему в Assets). Для того что-бы работать с UI - Unity Interface через скрипты, нам надо присоеденить UI библиотеку.
using UnityEngine.UI;
Нам нужна ссылка на игровой объект Score. Создадим сначала переменную для этой ссылки.
public GameObject ScoreObject;
Позже мы поместим Score GameObject в поле этой переменной через Inspector. У объекта Score есть компонент Text. Нам нужна ссылка на этот компонент, что-бы мы могли менять его переменные. Создадим переменную для этого Text компонента.
Text scoreText;
И потом сможем привязать компонент к переменной с помощью GetComponente.
scoreText = ScoreObject.GetComponent < Text >();
Теперь у нас есть ссылка на Text компонент. У этого компонента есть string переменная text, значение которой Юнити отображает на экране. Мы можем менять значение text переменной. В нашем скрипте есть int переменная score, которую нам надо трансформировать в string переменную, что бы вывести её на экран. Это легко делается через функцию variable.toString().
scoreText.text = score.ToString();
Наш itemChecker скрипт получится такой:
using UnityEngine;
using System.Collections;
//библиотека для работы с интерфейсом
using UnityEngine.UI;
public class itemChecker : MonoBehaviour {
//переменная для подсчета результата
public int score;
//переменная для объекта отображения результата
public GameObject ScoreObject;
//переменная для текстового компонента
Text scoreText;
//выполнится один раз
void Start() {
//ссылка на текстовый компонент
scoreText = ScoreObject.GetComponent < Text >();
}
//выполняется если Collider2D попал в Trigger2D
void OnTriggerEnter2D (Collider2D other) {
//проверка на тэг Good
if (other.gameObject.tag == "Good") {
//увеличение результата
score = score + 10;
//изменение переменной, которая отображается на экране
scoreText.text = score.ToString();
//удаление предмета попавшего в сачок
Destroy (other.gameObject);
}
//проверка на тэг Bad
if (other.gameObject.tag == "Bad") {
//уменьшение результата
score = score - 10;
//изменение переменной, которая отображается на экране
scoreText.text = score.ToString();
//удаление предмета попавшего в сачок
Destroy (other.gameObject);
}
}
}
using System.Collections;
//библиотека для работы с интерфейсом
using UnityEngine.UI;
public class itemChecker : MonoBehaviour {
//переменная для подсчета результата
public int score;
//переменная для объекта отображения результата
public GameObject ScoreObject;
//переменная для текстового компонента
Text scoreText;
//выполнится один раз
void Start() {
//ссылка на текстовый компонент
scoreText = ScoreObject.GetComponent < Text >();
}
//выполняется если Collider2D попал в Trigger2D
void OnTriggerEnter2D (Collider2D other) {
//проверка на тэг Good
if (other.gameObject.tag == "Good") {
//увеличение результата
score = score + 10;
//изменение переменной, которая отображается на экране
scoreText.text = score.ToString();
//удаление предмета попавшего в сачок
Destroy (other.gameObject);
}
//проверка на тэг Bad
if (other.gameObject.tag == "Bad") {
//уменьшение результата
score = score - 10;
//изменение переменной, которая отображается на экране
scoreText.text = score.ToString();
//удаление предмета попавшего в сачок
Destroy (other.gameObject);
}
}
}
5. Step
Выделите Player. У скрипта ItemChecker появилось новое поле Score Object. Перетащите Score объект из Hierarchy в это поле (или кликните справа от ScoreObject на иконку выбора и выберите Score). Запустите игру, поймайте один из предметов и посмотрите изменяется-ли результат.
6. Шаг
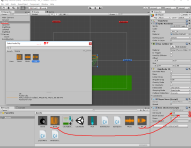
Теперь нам надо импортировать звуковые файлы. Распакуйте скачанный Sound.zip (можете скачать тут). Импортируйте (Boom, Ok, Music) в Юнити (можете перетащить их в Assets. Или правый клик в Assets, выберите Import New Asset выберите файлы и нажмите импорт). Конечно можете использовать и ваши файлы.
7. Шаг
Фоновую музыку можно сделать довольно быстро. Выделите Main Camera в Hierarchy. Перетащите Music из Assets на нижнюю пустую часть Inspector (Или кликните Add Component -> Audio -> Audio Source. Кликните на точку выбора (справа от поля AudioClip и выберите Music)). Включите Loop. Можете настроить громкость Volume. Запустите сцену и проверьте звучит-ли музыка.
8.Step
Мы можем проигрывать звуковой файл, если один из предметов был пойман. Добавим пару изменений в itemChecker скрипт. Откройте этот скрипт. Для начала нам надо зарезервировать переменные для Boom и Ok звуков.
public AudioClip OkSound, BoomSound;
Для проигрывания звуковых файлов можно использовать AudioSource.PlayClipAtPoint(sound, position);. Эта функция создаст новый игровой объект, который воспроизведёт звуковой клип и потом уничтожит сам себя. Для OkSound это будет:
AudioSource.PlayClipAtPoint(OkSound, other.transform.position);
other.transform.position это позиция объекта попавшего в Trigger2D.Наш itemChecker скрипт будет теперь:
using UnityEngine;
using System.Collections;
//библиотека для работы с интерфейсом
using UnityEngine.UI;
public class itemChecker : MonoBehaviour {
//переменные для звуковых клипов
public AudioClip OkSound, BoomSound;
//переменная для результата
public int score;
//переменная для объекта отображения результата
public GameObject ScoreObject;
//переменная для текстового компонента
Text scoreText;
//выполнится один раз
void Start() {
//сделать ссылку на текстовый компонент
scoreText = ScoreObject.GetComponent < Text >();
}
//выполняется если Collider2D попал в Trigger2D
void OnTriggerEnter2D (Collider2D other) {
//проверка на тэг Good
if (other.gameObject.tag == "Good") {
//увеличение результата
score = score + 10;
//изменить string переменную на переменную результата трансформированную в string
scoreText.text = score.ToString();
//проиграть звуковой файл на позиции пойманного предмета
AudioSource.PlayClipAtPoint(OkSound, other.transform.position);
//удалить пойманный предмет
Destroy (other.gameObject);
}
//проверка на тэг Bad
if (other.gameObject.tag == "Bad") {
//уменьшить результат
score = score - 10;
//изменить string переменную на переменную результата трансформированную в string
scoreText.text = score.ToString();
//проиграть звуковой файл на позиции пойманного предмета
AudioSource.PlayClipAtPoint(BoomSound, other.transform.position);
//удалить пойманный предмет
Destroy (other.gameObject);
}
}
}
using System.Collections;
//библиотека для работы с интерфейсом
using UnityEngine.UI;
public class itemChecker : MonoBehaviour {
//переменные для звуковых клипов
public AudioClip OkSound, BoomSound;
//переменная для результата
public int score;
//переменная для объекта отображения результата
public GameObject ScoreObject;
//переменная для текстового компонента
Text scoreText;
//выполнится один раз
void Start() {
//сделать ссылку на текстовый компонент
scoreText = ScoreObject.GetComponent < Text >();
}
//выполняется если Collider2D попал в Trigger2D
void OnTriggerEnter2D (Collider2D other) {
//проверка на тэг Good
if (other.gameObject.tag == "Good") {
//увеличение результата
score = score + 10;
//изменить string переменную на переменную результата трансформированную в string
scoreText.text = score.ToString();
//проиграть звуковой файл на позиции пойманного предмета
AudioSource.PlayClipAtPoint(OkSound, other.transform.position);
//удалить пойманный предмет
Destroy (other.gameObject);
}
//проверка на тэг Bad
if (other.gameObject.tag == "Bad") {
//уменьшить результат
score = score - 10;
//изменить string переменную на переменную результата трансформированную в string
scoreText.text = score.ToString();
//проиграть звуковой файл на позиции пойманного предмета
AudioSource.PlayClipAtPoint(BoomSound, other.transform.position);
//удалить пойманный предмет
Destroy (other.gameObject);
}
}
}
9. Шаг
Выберите Player в Hierarchy. В itemChecker должны появится два новых поля для звуковых клипов. Перетащите Ok из Assets на Ok Sound поле. Перетащите Boom из Assets на Boom Sound поле.
Запустите игру и проверьте звуки.
10. Шаг
На самом деле тут не будет шага 10. Осталось конечно очень много мелочей, которые можно изменить в игре. Как пример, добавить trigger2D по сторонам сачка. Эти триггры могли-бы менять тэги падающих предметов, тогда было-бы не возможно ловить предметы боковой стороной. Но я хотел просто показать основы Юнити. Так что начинайте с простого. Зная основы уже можно начать делать что-то более сложное. И совсем необязательно думать об этой игре как "ловилке". Замените, например, объекты на машинки, сделайте движущуюся дорогу как фон и уже получится гоночная игрушка. Тут главно фантазия. скачать готовый проект этого туториала.
скачать готовый проект этого туториала.